Implement Lightbox using jQuery plugin
Hi guys!
Lightbox is a well-known JavaScript technique used to display images or any web content using modal dialogs. Not too long ago, the lightbox plugin was written in jQuery that allowed developers to modify the code and come up with new plugins that carry out the same task.
Colorbox is one such jQuery plugin that we can use to implement a lightbox. Through this post, I will try to implement a sample HTML page that displays a lightbox using the Colorbox plugin.
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="generator"
content="HTML Tidy for HTML5 (experimental) for Windows https://github.com/w3c/tidy-html5/tree/c63cc39" />
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="description" content="" />
<meta name="author" content="" />
<title>LightBox Demo</title>
<link href="https://netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet" />
<link href="https://cdnjs.cloudflare.com/ajax/libs/jquery.colorbox/1.4.3/example1/colorbox.css" rel="stylesheet" />
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js"></script>
<script src="https://netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.colorbox/1.4.3/jquery.colorbox.js"></script>
</head>
<body>
<div class="container">
<a href="#ShowLightBox" class="colorbox-element">Show LightBox</a>
</div>
<br />
<div style="display:none">
<div id="ShowLightBox" style="margin:0 auto;padding:10px; background:#fff;">
<!--sample form -->
<div class="panel panel-info">
<div class="panel-heading">
<div class="row">
<div class="col-md-10">
<h3 class="panel-title">My Form</h3>
</div>
</div>
</div>
</div>
<div class="form-group">
<label>Name:</label>
<input type="text" placeholder="Name of the customer" class="form-control" /></div>
<div class="form-group">
<label>Phone:</label>
<input type="text" placeholder="Phone of the customer" class="form-control" /></div>
<a href="#" class="btn btn-default">Submit</a>
</div>
</div>
<script>
$(document).ready(function($) {
$(".colorbox-element").colorbox({inline:true, width:"70%", height:"95%"});
});
</script>
</body>
</html>
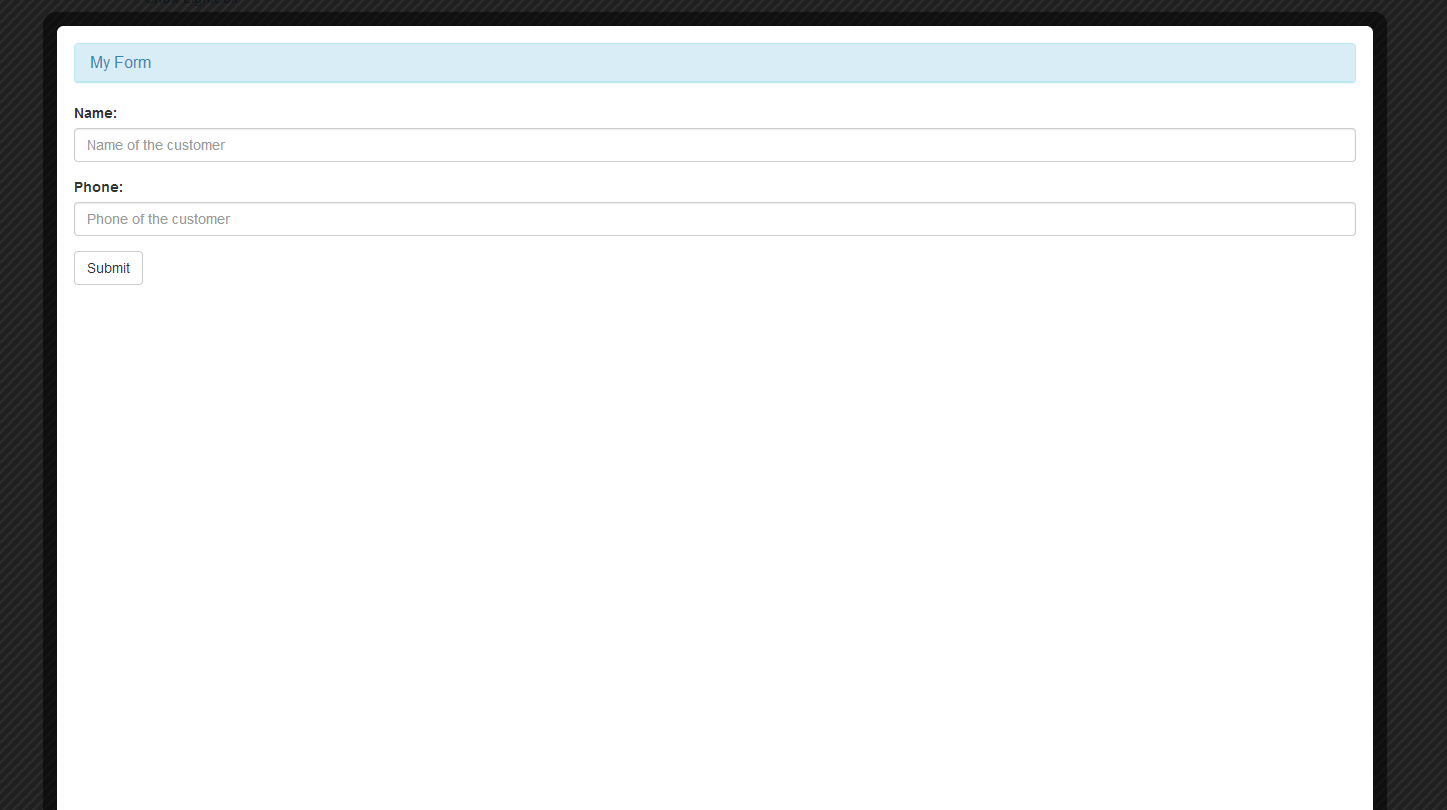
Save and open the above web page in any browser and you should see the following output!